Projekt
„Such dir aus den vorgegebenen Perspektiven fünf Stück raus. Nutze p5.js, um damit die Perspektive zu schaffen. Halte den p5.js-code relativ. Und: „Keep it simple, student!"





„Such dir aus den vorgegebenen Perspektiven fünf Stück raus. Nutze p5.js, um damit die Perspektive zu schaffen. Halte den p5.js-code relativ. Und: „Keep it simple, student!"





Die Anfänge mit p5.js haben definitiv mein Interesse an JavaScript
geweckt. Besonders der Gedanke daran, was man damit „sinnvolles"
erstellen kann, war interessant für mich. Bei der Aufgabenstellung
hatte ich zu Beginn Verständnisprobleme in Bezug auf die Umsetzung
von Perspektive mit den gegebenen Begriffen.
Nach dem grundlegenden Verstehen, wie p5.js-Code funktioniert, hatte
ich wenig Probleme damit, Code zu schreiben und diesen auch
responsiv zu halten. Der Fokus darauf, die Canvas simpel zu halten,
hat mir eher Probleme bereitet. Im zweiten Durchlauf konnte ich die
Canvas aber gut bereinigen und nur das Nötigste gestalten.
Mit dem Start von p5.js und JavaScript bin ich zufrieden. Ich konnte
Grundlagen lernen und umsetzen. Die Gestaltung mancher Begriffe ist
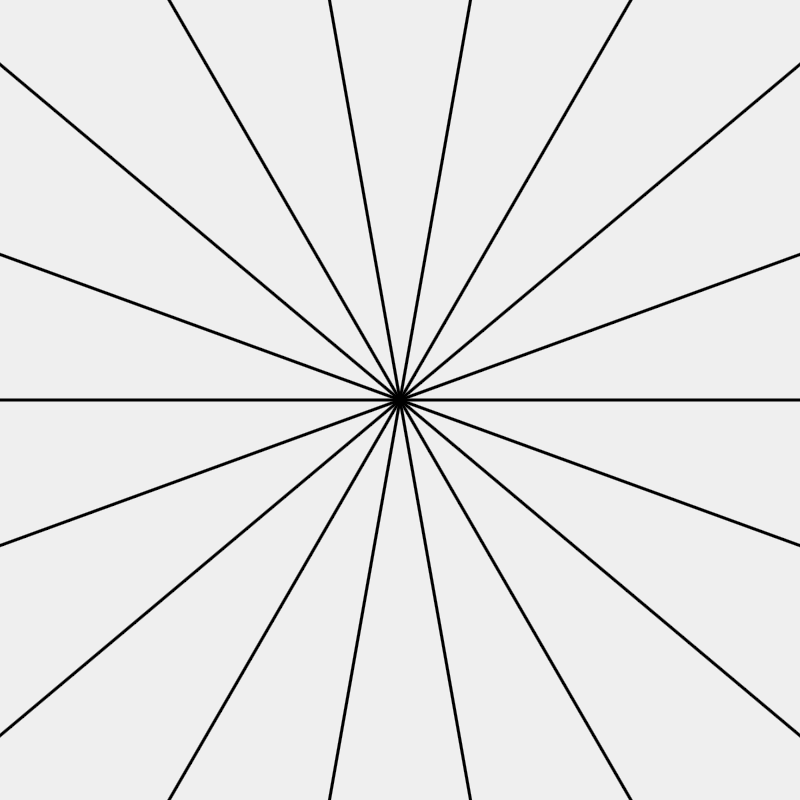
rückblickend noch verbesserungswürdig. Beispielsweise könnte der
Vanishing Point etwas versetzt zum Mittelpunkt sitzen, um noch
besser zu wirken.